看看下面这些界面的效果,令人难以置信的它们居然都是采用 HTML5 + CSS3 开发的!!!
MADMANIMATION
Demo

Bon Bon Buttons
Demo | More Information

Monster Cursor
Demo

3D Home
Demo | More Information

iOS Icons
Demo | More Information

Digital Clock
Demo

Spiderman
Demo | More Information

i Twitty the Fool
Demo

Solar System
Demo | More Information

CSS3 Zoom
Demo | More Information

iPhone Helix
Demo | More Information

Mac OSX Finder
Demo

Social Media Icons
Demo | More Information

iPhone 3GS
Demo | More Information

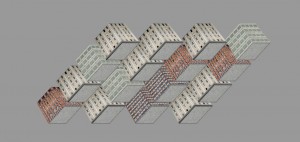
Morphing Cubes
Demo

I got what you wish, thanks for putting up. Woh I am willing to hear this website finished google. Thanks For Share 15 难以置信的 HTML5 和 CSS3 体验 | 83.
Hi, i’ve been reading this blog for a while and also have something, you may may help… they have how can i add your feed to be able to my rss reader as i wish to follow a person. Thanks.
Just wanna admit this is handy, Appreciate your taking your time for you to write this.
Ravie d’avoir découvert ton blog , il est très sympa!